
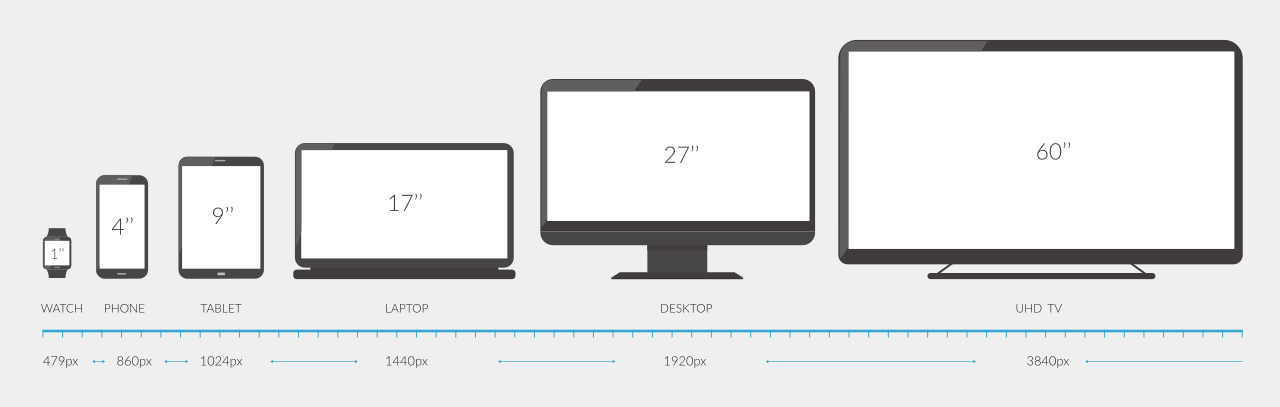
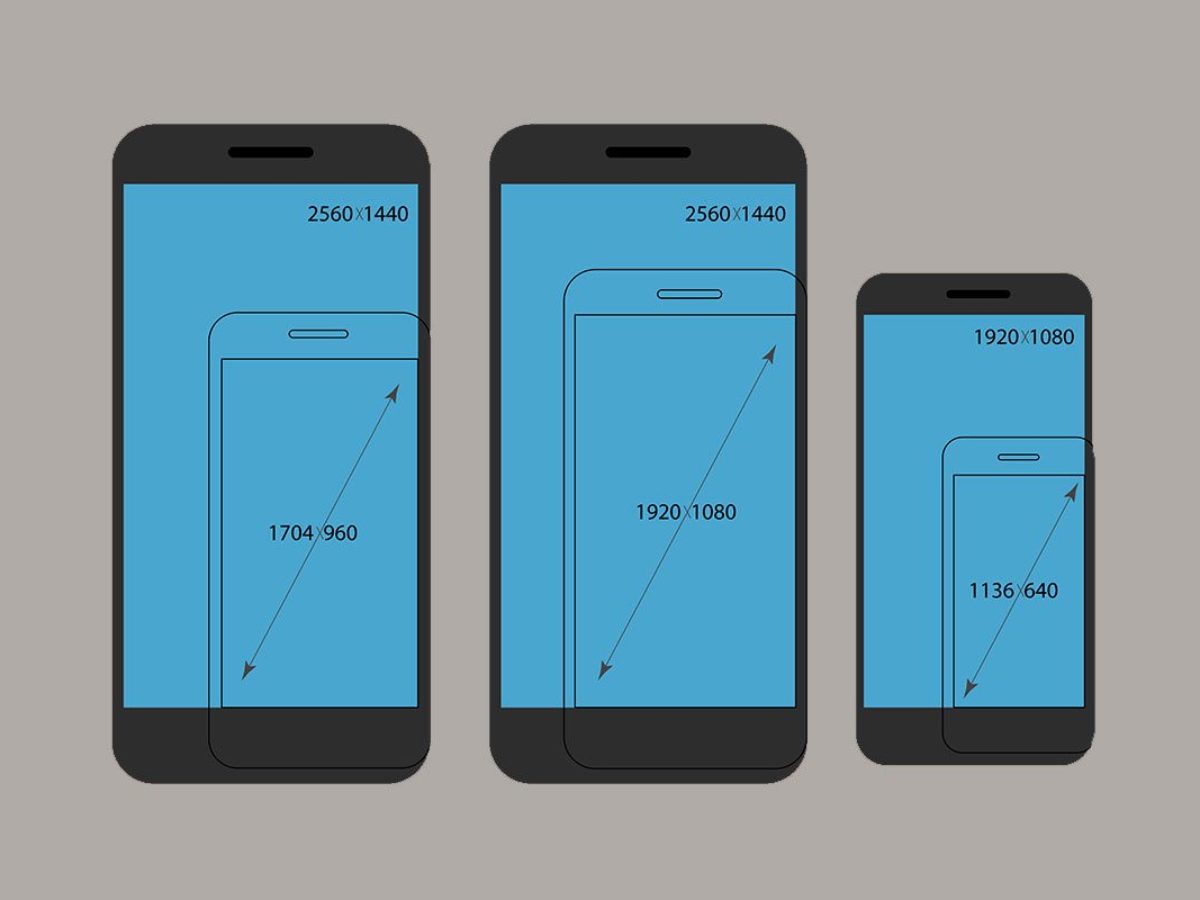
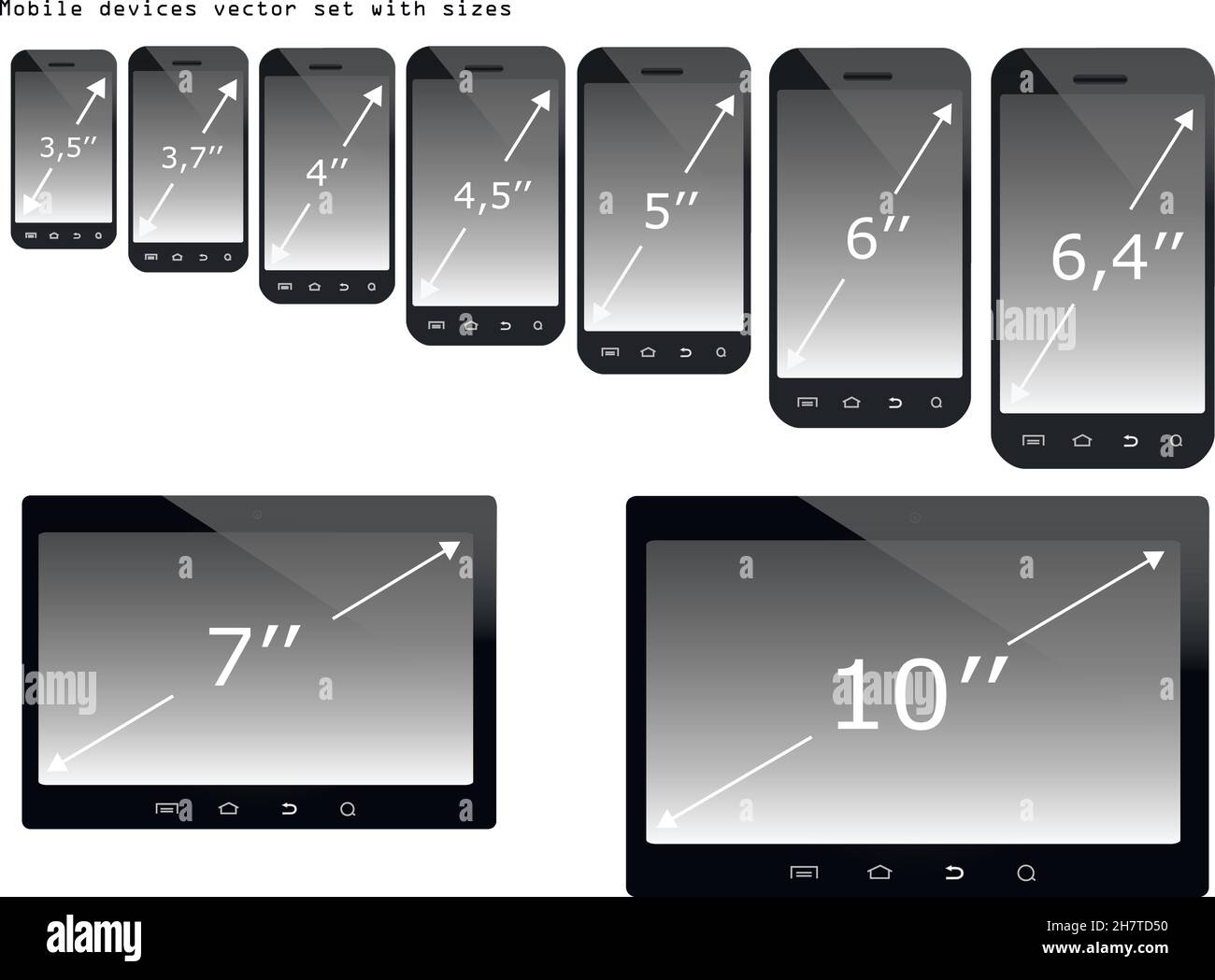
Mobile devices with their screen sizes vector illustration set isolated over white background. Smartphones and tablets are included Stock Vector Image & Art - Alamy

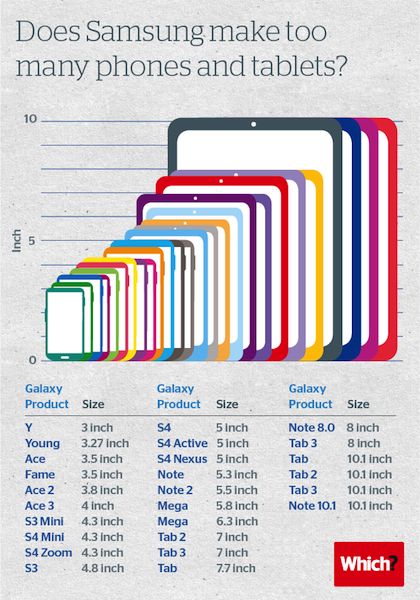
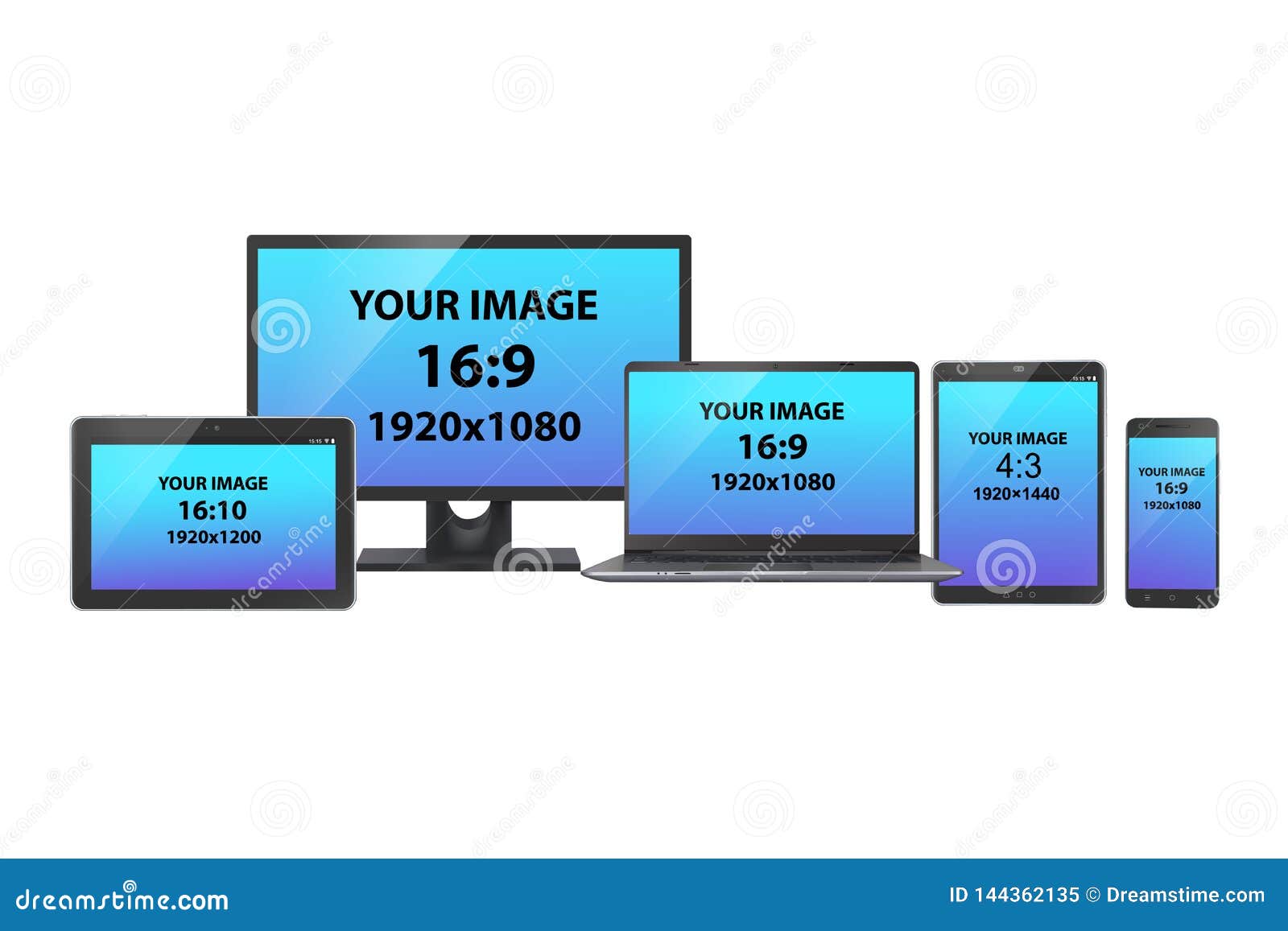
Screen Size Stock Illustrations – 5,572 Screen Size Stock Illustrations, Vectors & Clipart - Dreamstime

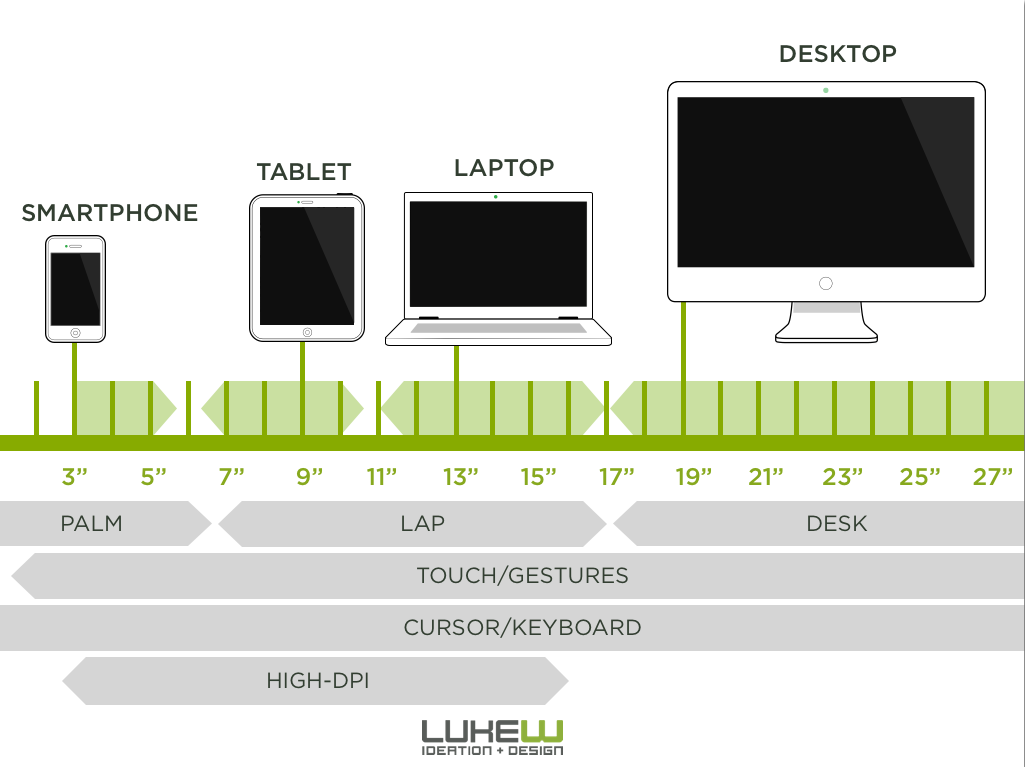
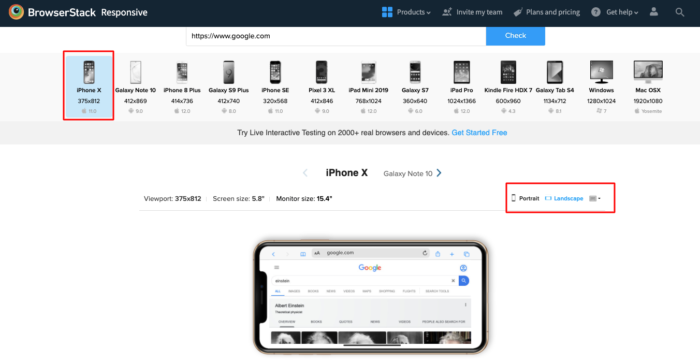
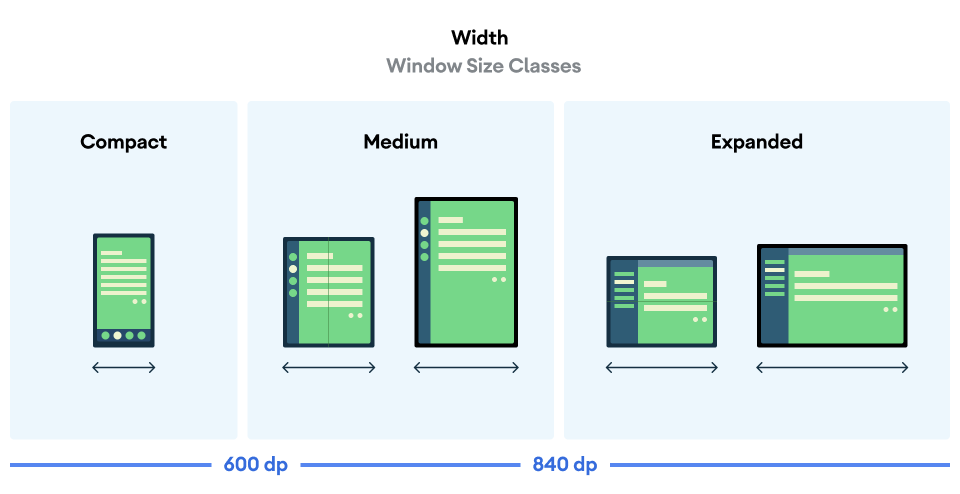
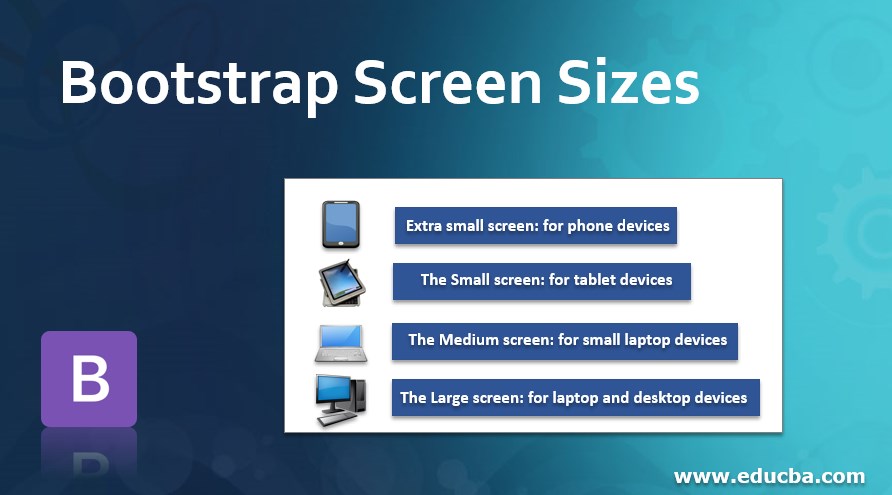
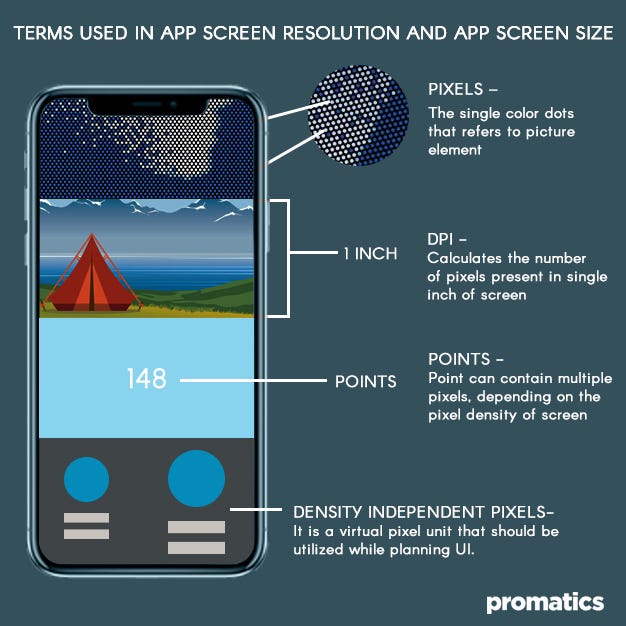
Essential things to know about screen resolutions and screen sizes | by Promatics Technologies | Medium